イラスト・マンガ学科あります【アミューズメントメディア】
スポンサーリンク
 デジタルイラストは勿論、デジタル媒介で画像を見る時に大事なモノは画質?色調??と様々ありますが…まずは「解像度」だと思います。
デジタルイラストは勿論、デジタル媒介で画像を見る時に大事なモノは画質?色調??と様々ありますが…まずは「解像度」だと思います。
印刷やサイズ等で「解像度」については何度か触れてきましたが、今回はそんな解像度についてもうちょっと詳しく触れてみたいと思います。
たかが解像度、されど解像度…パソコンで絵を描く、絵を見ると様々な場面で関わってくる解像度ですので!!
どうぞお付き合い頂けると幸いです!!では宜しくお願い致します。
解像度って何?

解像度はdpiという表示で設定されます。このdpiは「ドット・パー・インチ」の略を言います。
 どういう意味かと言いますと1インチ(24.5mm四方)にどれくらいのドットが入るか?という数値になります。
どういう意味かと言いますと1インチ(24.5mm四方)にどれくらいのドットが入るか?という数値になります。
ドットもドット絵等で良く耳にする言葉ですが…
 ドットはピクセルとも呼ばれ、ピクセルとはコンピュータ画像の色情報の数値でして、高ければ高いほど色情報が入っておりパソコン上の画像を鮮明に現わす事が出来ます。
ドットはピクセルとも呼ばれ、ピクセルとはコンピュータ画像の色情報の数値でして、高ければ高いほど色情報が入っておりパソコン上の画像を鮮明に現わす事が出来ます。
そのピクセル(ドット)が1インチにどれ位入っているかが解像度の数値となっていく訳です。
簡単に言えば1インチに1ピクセルでしたら解像度の数値は1dpiと現わします。言葉だとちょっと(というかかなり解り辛いので…)
↓↓↓↓↓↓↓↓イラスト・マンガ学科あります【アミューズメントメディア】
スポンサーリンク
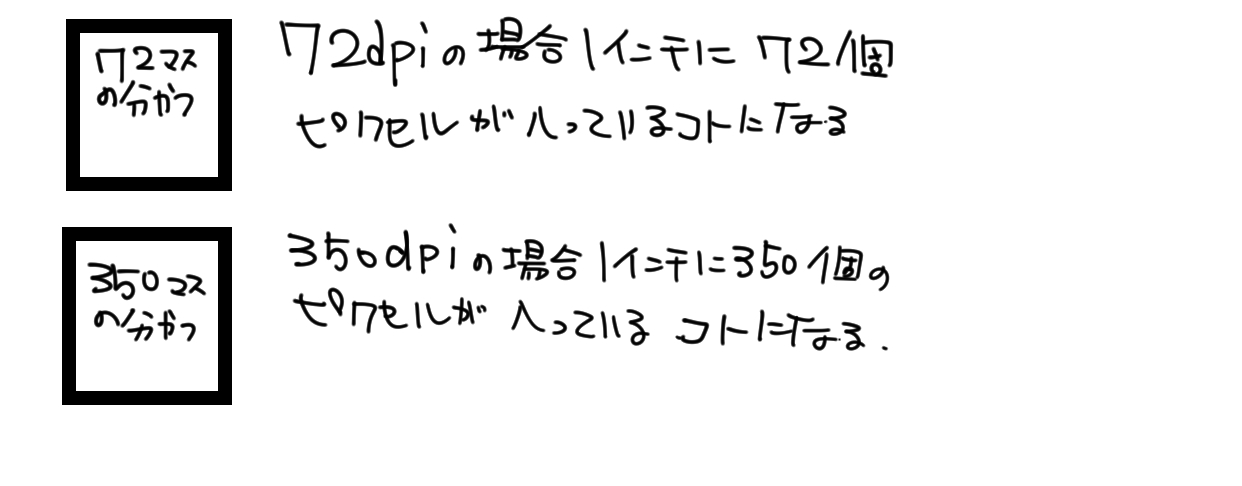
 設定候補に出てくる数値で↑のように説明すると…
設定候補に出てくる数値で↑のように説明すると…
72dpiでしたら24.5mmの四角が72の情報を詰められており…
350dpiでしたら350の情報が四角に詰められる…という事になります。
ですので、解像度であるdpiの数値が高ければ高い分画像は鮮明になる…という事です。
解像度の設定と解像度の変更

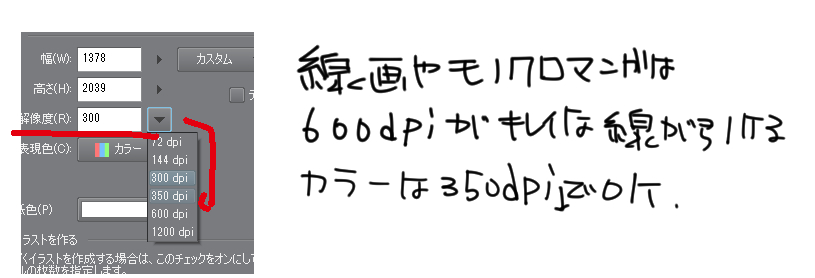
解像度の設定はキャンバス設定で行う事が出来ます。
モノクロ漫画は滑らかな線が引ける上に色の情報が黒と白のみなので少ないので高めの600dpiで描くのが良いです。逆にカラーは色情報やレイヤー量が多くなるので徐々に処理が重くなっていくので350dpiで設定するのが良いです。
そして、この設定は解像72dpiの画像を作成する場合でも作業中は高め(個人的には300~350)に設定して置く事をオススメ致します。
初めから低いdpiで設定すると当然キャンバス上の情報も低いので細かい部分を描きこむ際に拡大をした場合画像が荒れてとても描き辛くなります。
ですので、作業中は高く、仕上げが終わった際に下げる、を行う事をオススメします。

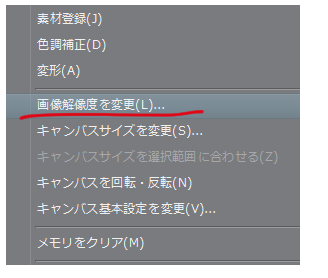
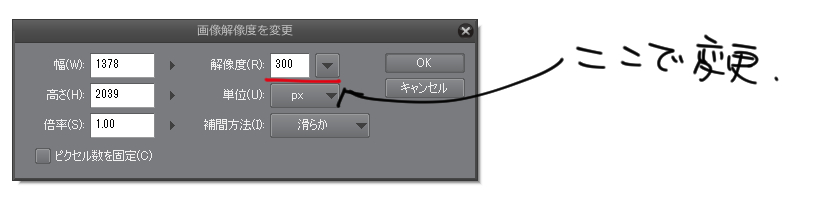
解像度変更は編集の「解像度を変更」で行う事が出来ます。
 解像度変更を行う際の注意点ですが
解像度変更を行う際の注意点ですが
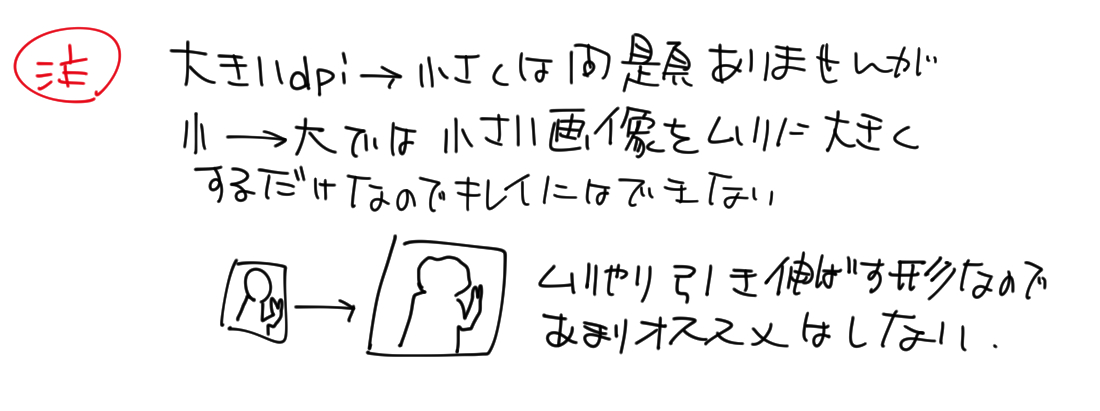
 先程も推奨している通り大きいdpiから小さく下げるのは問題ありません。ですが、逆の小さいdpiから大きくの場合はキャンバスのdpiを上げるだけの状態になってしまう為に画像自体のdpiは上がりません。
先程も推奨している通り大きいdpiから小さく下げるのは問題ありません。ですが、逆の小さいdpiから大きくの場合はキャンバスのdpiを上げるだけの状態になってしまう為に画像自体のdpiは上がりません。
結果、72dpiの画像を350dpiのキャンバスに合わせて無理やり引き伸ばす形となってしまう為に画像は荒れてしまいます。
なので、小さい画像→大きくという手順はオススメ出来ませんので、頭に入れておいて頂けると嬉しいです。
場面によって違う解像度設定
 作業中のdpiは高めに設定して置くのがオススメですが仕上げた後のdpiはその場面で違っていきます。
作業中のdpiは高めに設定して置くのがオススメですが仕上げた後のdpiはその場面で違っていきます。
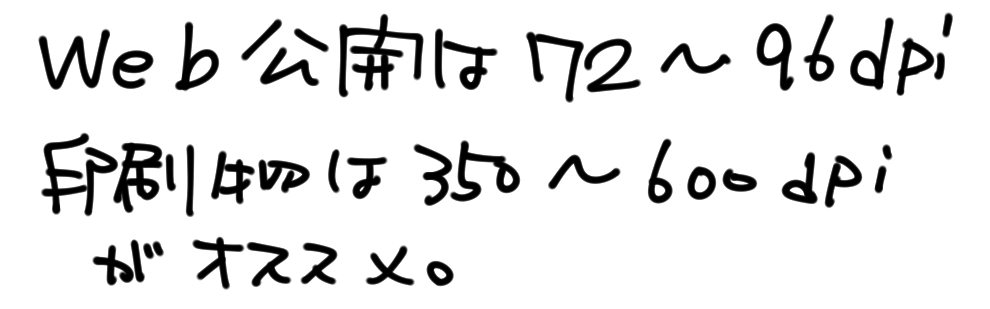
漫画等をWEB公開のみで行うのでしたら72~96dpiが良いと思います。WEBで見る分でしたら低いdpiでも問題ありませんし画像の処理も重くありません。
そして、あまり良い話ではありませんが…画像等を勝手に印刷されグッズ等にされ販売されるという事を防ぐ事が出来ます。
WEBで観覧する分には問題ないdpiも印刷等に出した場合低い解像度でしたら綺麗に印刷される事は少ないです。
それ所か、何を描いたのか解らない位に画像が乱れた状態で印刷される場合もありますので公開用の画像は低くして置くのがオススメです。
逆に印刷目的で有ればカラーは350、モノクロは600以上という高い解像度を設定するのがオススメです。
WEB公開用と印刷用…と分けてデータを残しておくのが良いですね。
まとめ
解像度は身近過ぎて大事さに気付き辛いかもしれませんが、頭に入れて置くと良い事だと思います。特にどの媒介(webや紙)で自分の作品を見てもらうかに関わって来ますしね!!
ここまでお付き合い頂きありがとうございます。
↓↓↓↓↓↓↓↓
イラスト・マンガ学科あります【アミューズメントメディア】
↓あなたの特技を活かしませんか?
お仕事の種類は246種類!在宅ワークならクラウドワークス
★ヒューマンアカデミー★
※イラスト・キャラクターデザイン講座あります☝︎
ココナラ でイラストを依頼する
↓↓↓↓↓↓↓↓
イラスト・マンガ学科あります【アミューズメントメディア】
スポンサーリンク









